GUI History
Long-time Windows users might think the transition from text-based systems to GUI occurred when Windows 95 replaced Windows 3.1. Though this was an essential milestone in GUI adoption, you have to go back to 1963, when the first graphic computer-aided design program was introduced. With Ivan Sutherland’s Sketchpad program, users could create and manipulate objects in engineering drawings using a light pen. Sketchpad was followed by Stanford’s On-Line System (NLS) later that decade. Though the NLS name might have been lost to history, the result has not. The system used text-based hyperlinks that the world’s first computer mouse manipulated.
In the 1970s, Smalltalk programming was introduced, which ran on the Xerox Alto computer. Most modern GUIs are derived from this system. Meanwhile, the Xerox PARC user interface brought other now-familiar graphical elements to the forefront, including windows, menus, radio buttons, and checkboxes. By the end of the decade, companies like Microsoft, Apple, and IBM got involved with GUIs.
Later Adoption
GUI systems entered the mainstream in the fast-moving 1980s. The Apple Lisa was released in 1983, followed by the much more successful first Apple Macintosh a year later. Windows 95 finally arrived a decade later, and within months, it became the most popular desktop operating system of all time. The early 21st Century saw the arrival of mobile operating systems, including Apple’s iOS, Google’s Android, and many more. While different on the surface, each has used the same GUI elements first implemented decades ago.
Key GUI Features
GUI systems each offer these generic sections: windows, menu, icons, controls, and tabs. Interactive elements include a cursor, pointer, insertion point, selection, and adjustment handle.
Windows
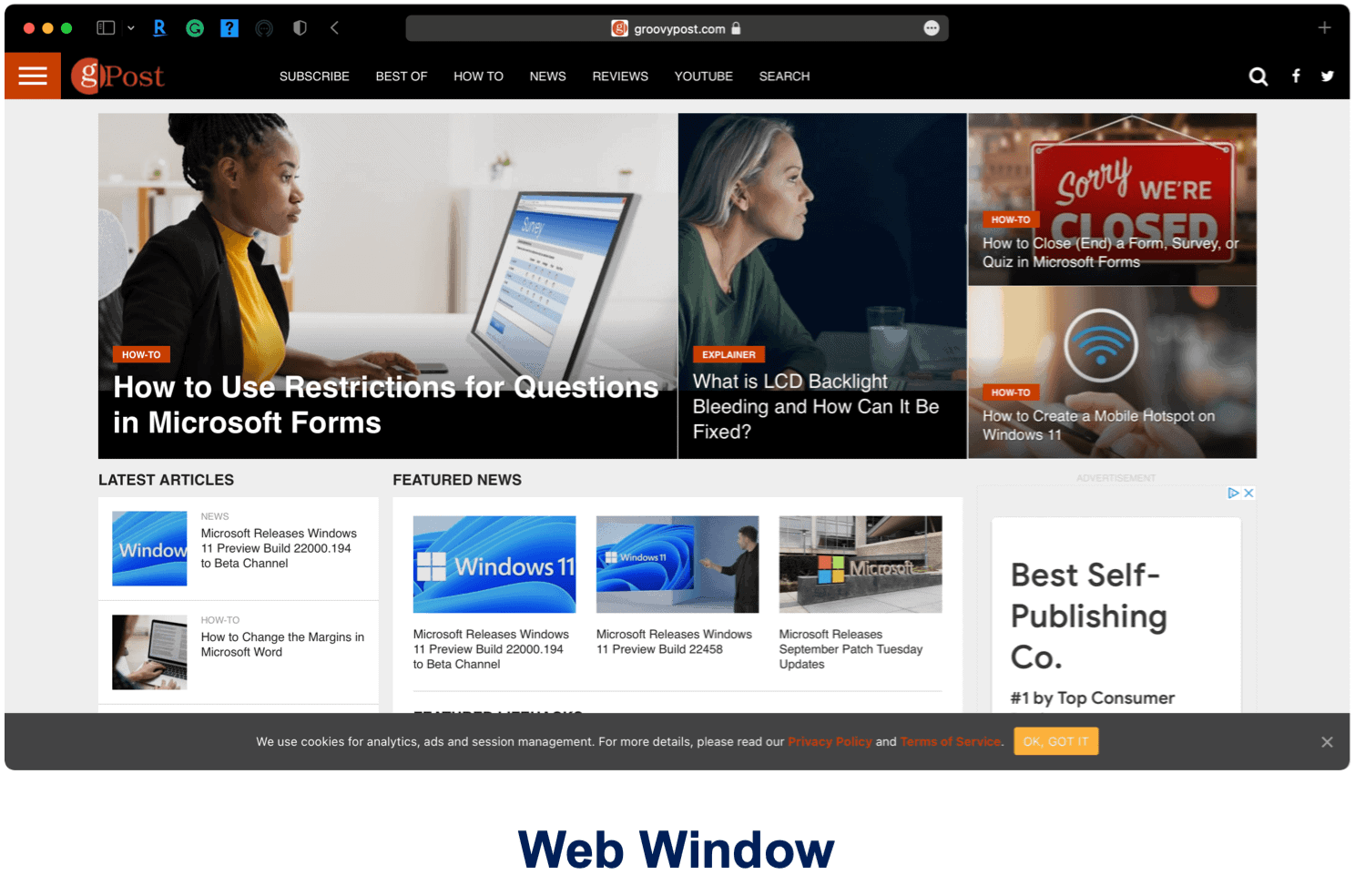
You’re viewing this article through a web browser, which, by definition, is a window, just like your email program or Adobe software title. Windows are areas of a computer screen where viewable information is separate from the rest of the screen. A container window encloses other windows or control just as a browser window allows you to view and navigate a series of items, such as documents or web pages. Today, consoles like US-DOS and UNIX appear through text terminal windows. There are also message windows, which are sometimes called dialog boxes. These windows are opened within a program on your machine. These typically ask you to provide an affirmative or negative response. For example, when you change a document in a program like Microsoft Word, a message window might pop up asking whether this is the move you wish to make.
Menus
When using a mouse, finger, or another pointing device, you’re most likely executing a command through the next GUI element, menus. These elements typically offer a list of choices, making it easier for the user to determine what to do next. There are various types of menus, including a menu bar and context menu. You’ll see the former at the top of the screen. It features pull-down menus that appear when clicking on words in the menu. Context menus, by contrast, are invisible until clicked or tapped. Right-clicking on a computer usual brings up a previously hidden content menu.
Icons
The most noticeable parts of any GUI system are the icons. These small images, found on a desktop, home page, or folder, represent different objects such as a program, file, webpage, or command. The icon opens the said object when clicked.
Controls
On GUI systems, you’ll also find controls, sometimes called widgets. These graphical control elements are an essential software component, allowing the user to read or effect (through editing) information about an application. Controls take various forms, including sliders, radio buttons, checkboxes, and more.
Tabs
Finally, there are tabs. These elements typically take the form of a small rectangular box or simple text. When clicked, a list of similar objects or sections appears. Tabs, for example, is an essential component in web browsers. When clicking tabs, you can move between two or more websites simultaneously without closing another. Each tab contains a separate webpage.
Key GUI Interactive Elements
None of us would fully appreciate what GUI means to computing if it weren’t for the tools developed to move between the various features. These interactive elements have evolved over the years and include cursors, pointers, and many more.
A pointer is a graphical object that moves around on a computer screen using a mouse or touchpad. Pointers initiate familiar clicks, touches, and drags. A cursor is a type of pointer and indicates your exact location on a display. A flashing vertical line shows a cursor’s location. An insertion point is where user-initiated commands will occur, for example, within text apps or when using the copy-paste operation. A selection is a list of items where user operations take place. Users usually add items to this list manually, although not always. Finally, an adjustment handle is an indicator of a starting point for a drag and drop operation. A box that appears on the corners and edges of a window, for example, is an adjustment handle.
Much to See
In many respects, everything on a computer screen is a GUI. Though features and elements have improved over the years, the basic concepts have remained the same for decades. Without these, computing would look much different. Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.
![]()


![]()